在上一讲中,笔者介绍了DGUS工程的建立,那么这一讲,笔者将要跟大家一起学习DGUS的几个常用的控件。
第一个控件—“数据变量显示”控件
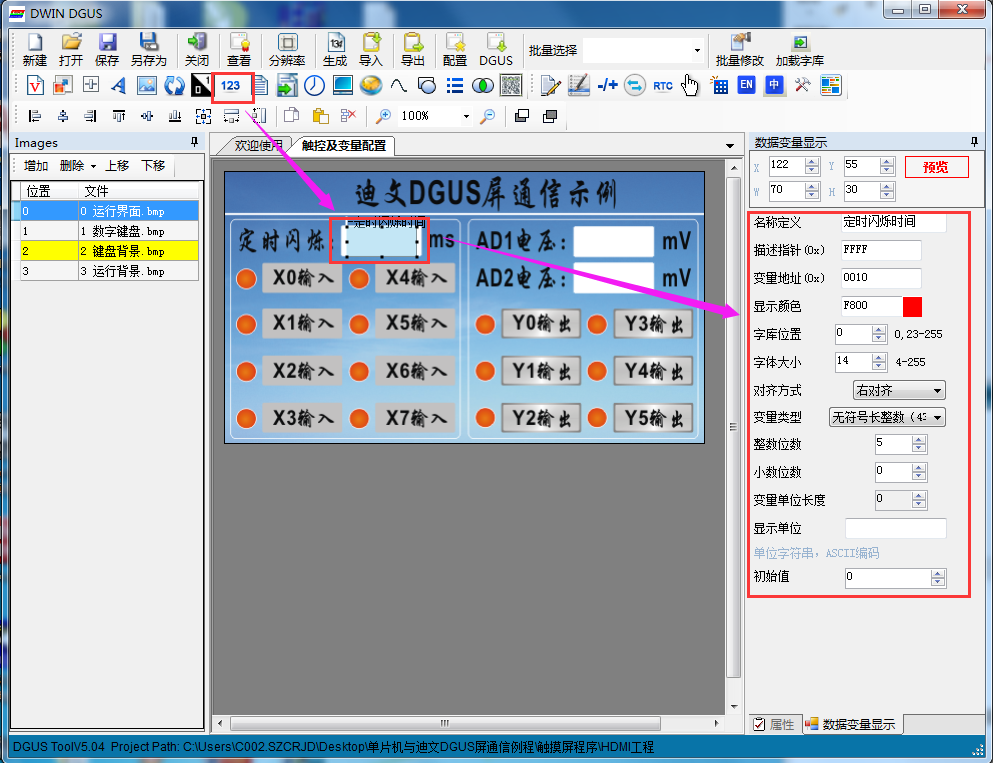
首先,我们在需要显示数字变量的地方添加一个“数据变量显示”的控件,顾名思义,这个控件的作用就是用来显示一些数据信息:

然后,我们需要调整好控件的大小及位置,当然,控件的大小跟字体的大小和显示的字体的位数也有关系,以14号字为例,显示5位数据的话,那么字体的整体宽度就是145=70,字体的高度就是142=28,那么这个显示控件的宽度就至少要为70,高度至少为28:
• X:控件所在的X坐标;
• Y:控件所在的Y左边;
• W:控件的宽度
• H:控件的高度
我们还可以给这个控件命名,同时每个变量都需要设定一个地址,每个地址的长度均为两个字节,笔者这里设置为0x0010,然后可以设置字体的大小以及颜色、对齐方式、变量类型等参数,大家先按图中所示的参数设置即可,更多的内容,请查看《迪文DGUS屏开发指南V43》。
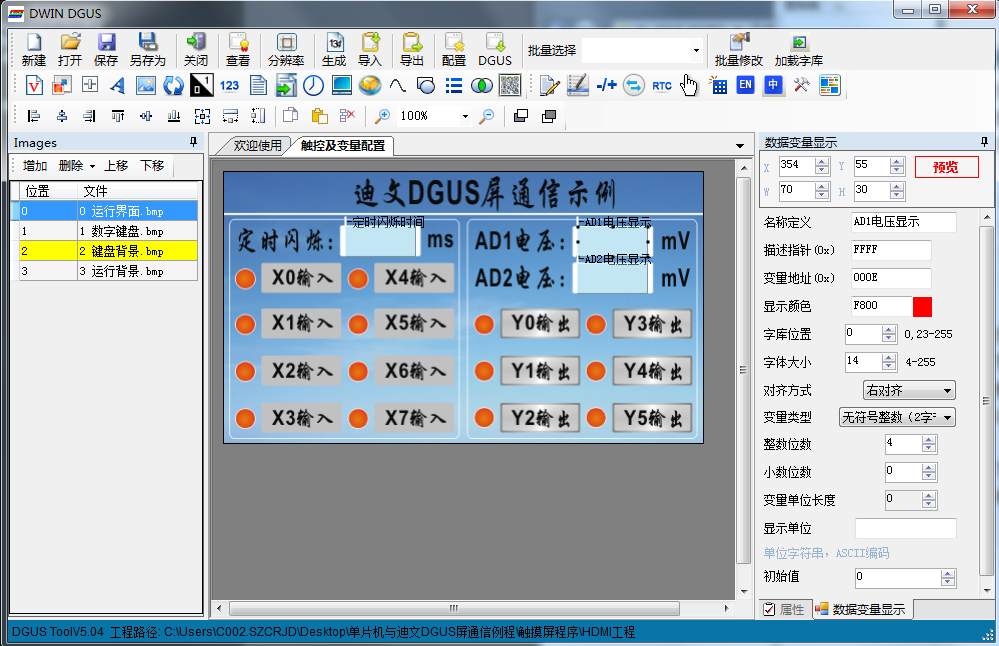
接下来,我们用同样的方法,添加两个“数据变量显示”控件,分别用来显示AD1和AD2的电压值,我们分别给他们分配地址为:0x000E和0x000F,如下图所示:

至此,“数据变量显示”控件的操作笔者就介绍完毕了。
第二个控件—“变量图标显示”控件
接下来,笔者就要跟大家介绍“变量图标显示”控件的应用。在工控领域中,很多时候我们都需要获得输入、输出的状态,并在触摸屏或上位机上显示,那么这种功能如果使用迪文DGUS屏来做的话,要怎么操作呢?其实也很简单,这里我们只需要用到“变量图标显示”控件,就能实现了。
首先,还是跟之前一样,我们需要准备两个图标的bmp文件,大小为20*20像素:

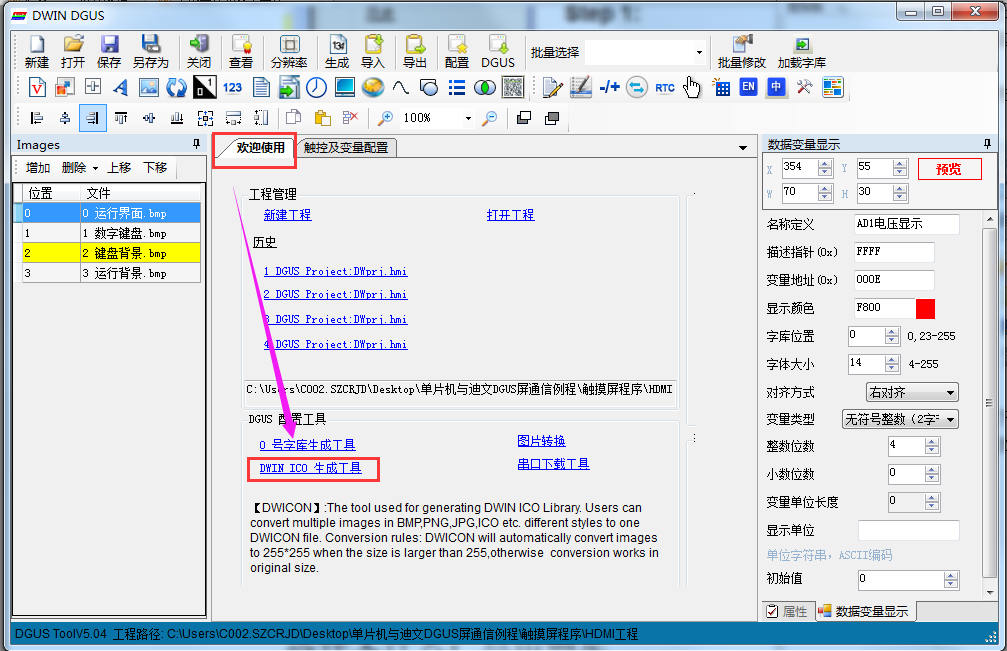
接下来,我们利用“DWIN ICO生成工具”来生成一个ICO文件,也就是我们需要用到的图标文件,在“欢迎使用”界面中,我们可以找到“DWIN ICO生成工具”。

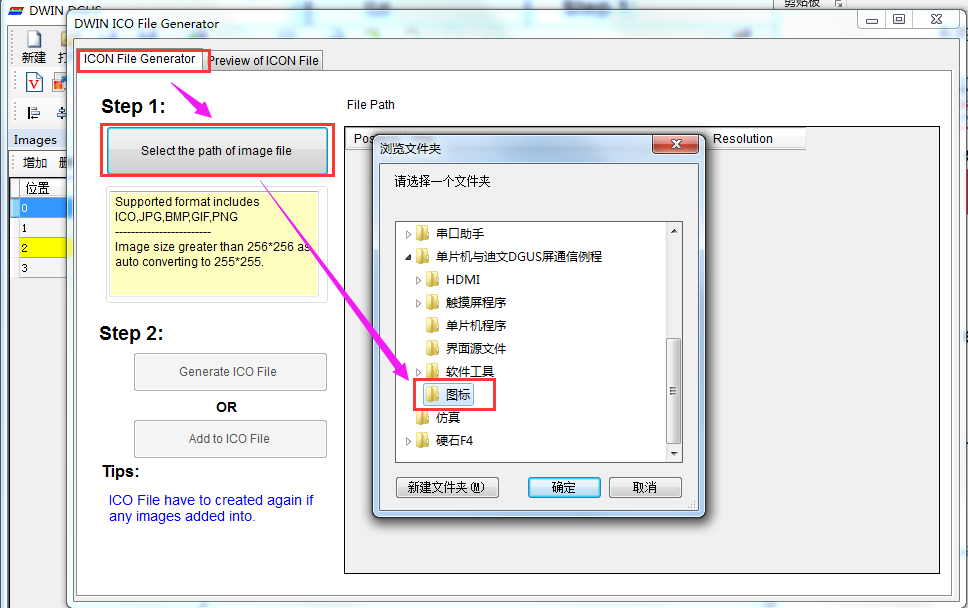
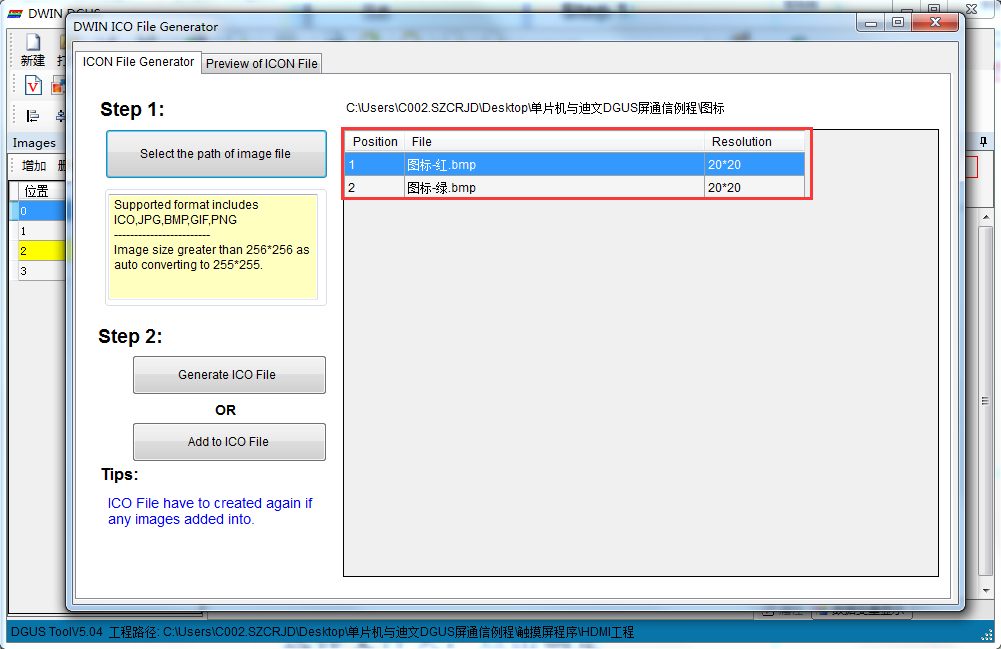
打开“DWIN ICO生成工具”会弹出如下对话框,我们先来操作第一步“选择图片文件所在的路径”,然后我们选择之前存放图标bmp文件的路径:

点击“确定”按键之后,我们可以看到,两个图标文件被添加进来了:

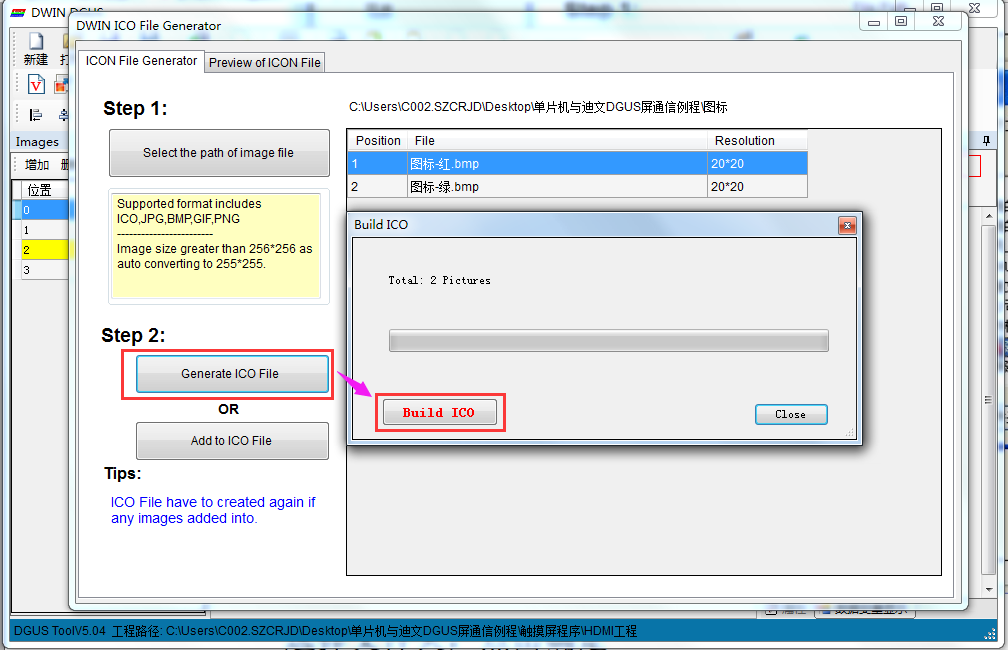
接下来,我们操作第二步“生成ICO文件”,会弹出如下对话框,然后我们点击“Build ICO”按键:

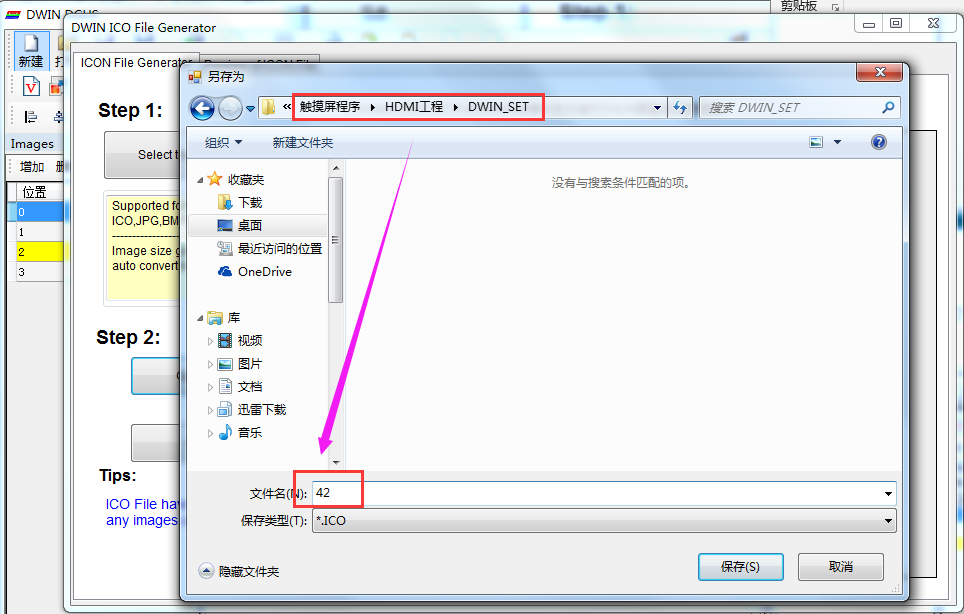
这时,会弹出一个对话框,需要我们选择将生成的ICO文件存放到什么位置,前面我们说了,在下载DGUS屏程序的时候,实际上就是把DWIN_SET文件夹中的所有文件,都下载到DGUS屏中,所以,这里我们选择还是将生成的ICO文件保存到DWIN_SET文件夹中,并将文件名保存为“42”,当然这个名字也不是随便取的,根据迪文手册上的说明,图标的命名是24-127之间的数字,如图标库大小大于256KB,假设为257KB,那么将占用两个字库空间,假设我们的字库40.ICO 大小为257KB,那么占用了40,41 两个字库空间,下一个图标库不能写为41.ICO,必须由42 开始:

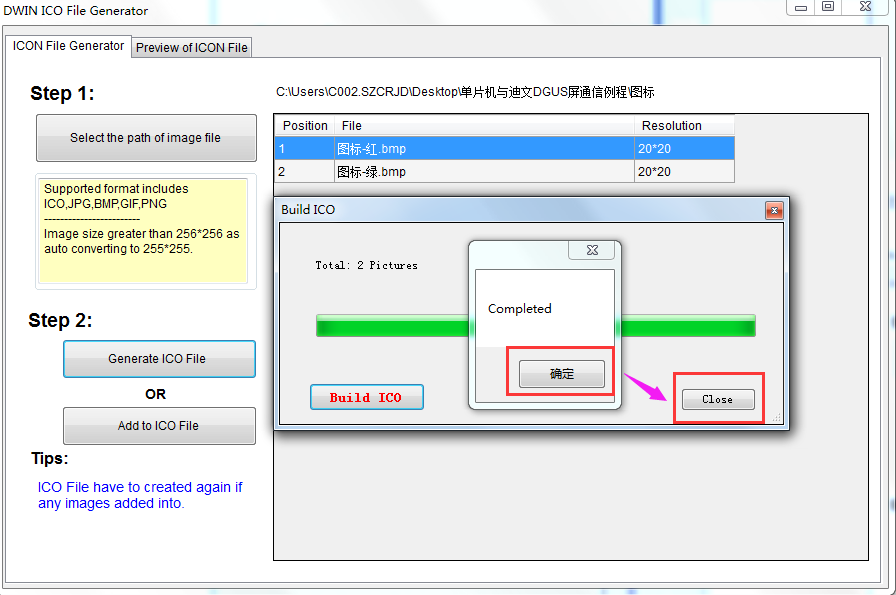
当出现以下界面的时候,就说明我们的图标文件成功制作好了,然后我们点击“确定”按键,然后再点“Close”按键,关闭对话框即可:

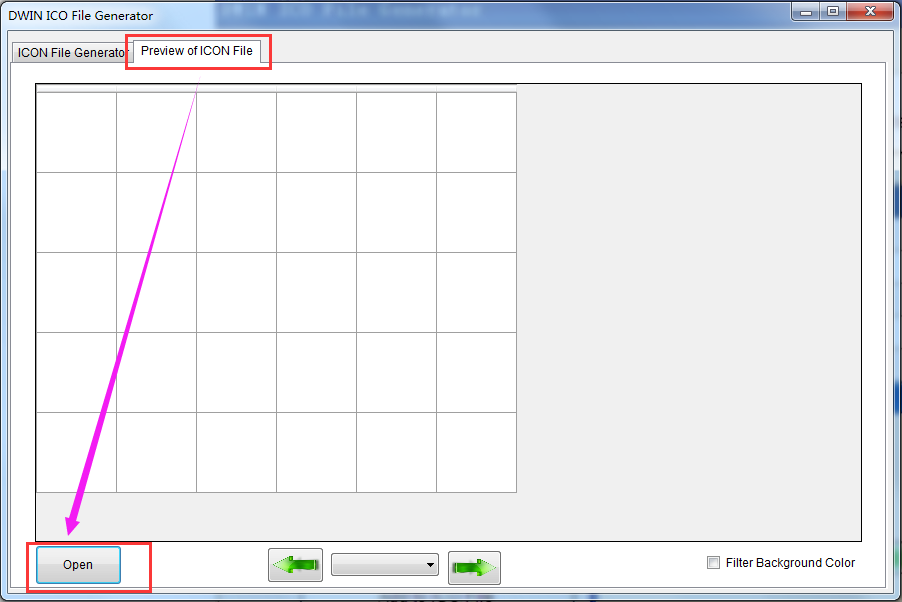
接下来,我们也可以预览以下ICO文件中的内容,我们将“DWIN ICO生成工具”的选项卡切换到“Preview of ICON File”界面,然后点击“Open”按键:

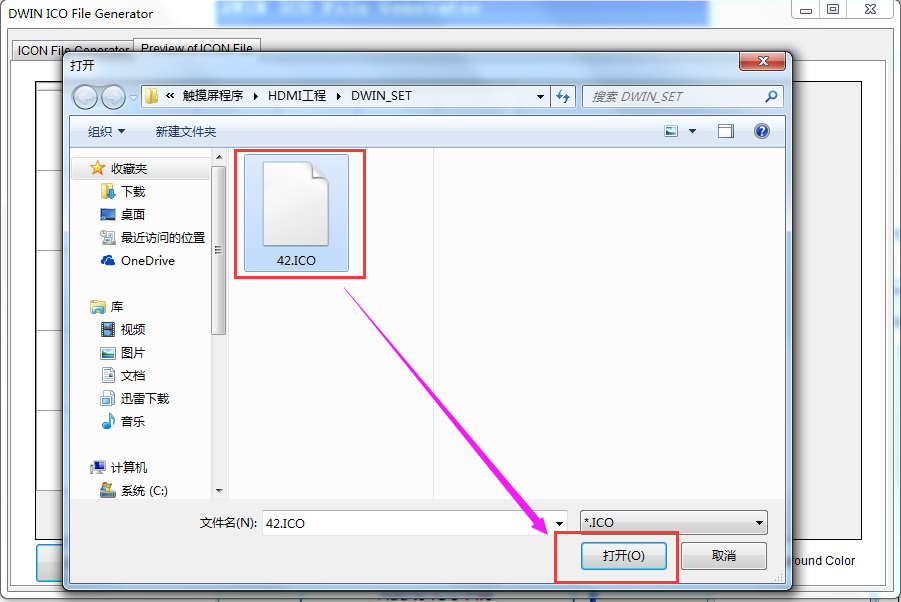
接下来会弹出如下对话框,我们找到之前保存的ICO文件,然后点“打开”即可:

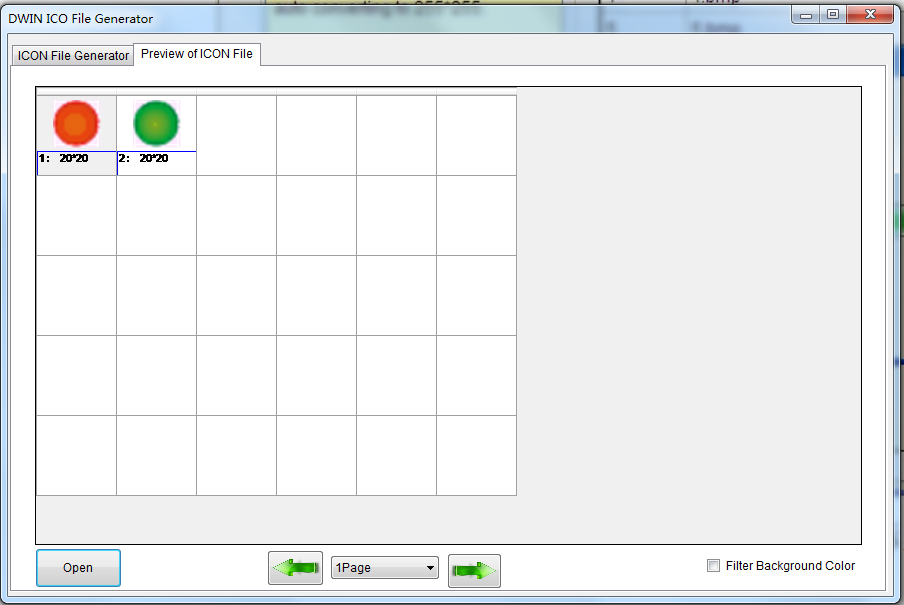
然后,我们便可以预览到之前生成的图标文件里面的内容了,另外,笔者在这里顺便提一下,那就是用来制作图标ICO文件的bmp图标文件,最大尺寸不能超过255,当然,我们在做状态显示的时候一般图标bmp图片不会超过255,但是我们在某些场合下,还可以用图标变量来做报警提示,这样的话,很多人不知不觉就将图片弄成了超过255,笔者之前就犯过这样的错误,前车之鉴啊,所以笔者在此特意提醒一下各位读者:

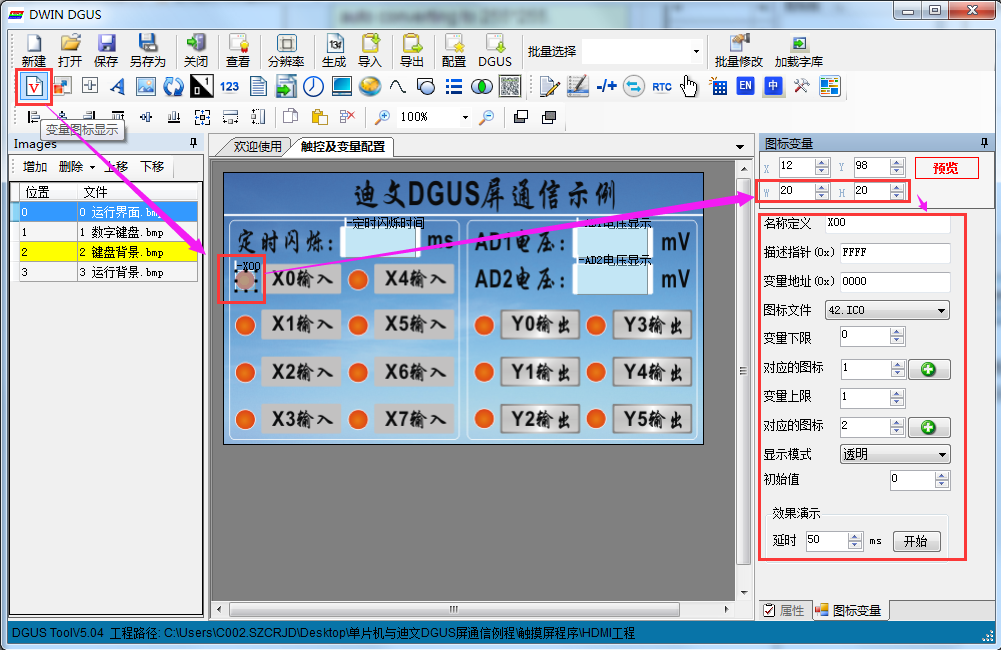
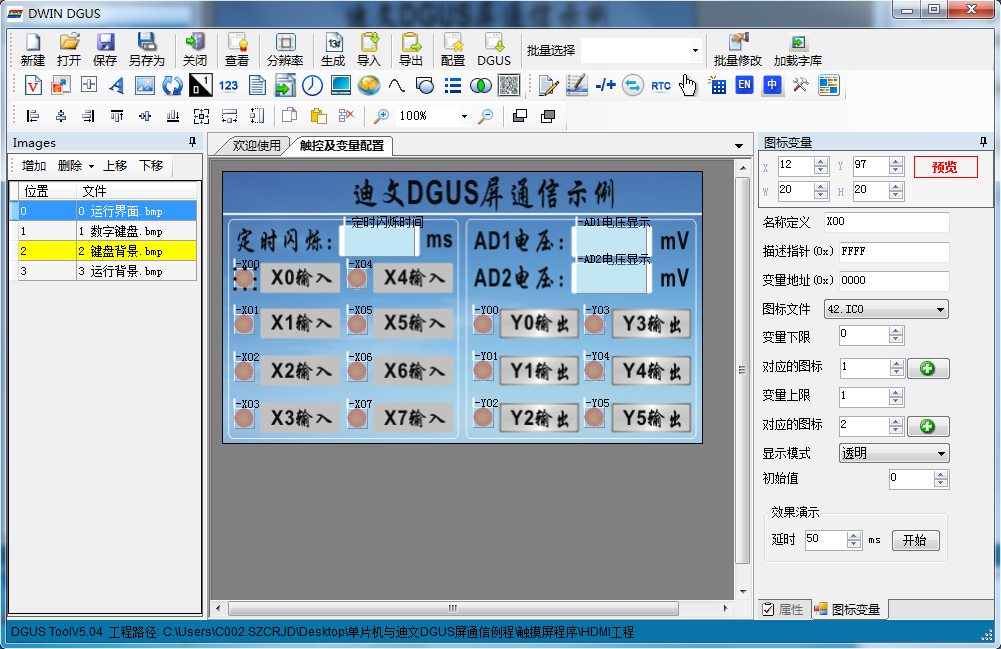
图标文件制作好了,那我们就可以来开始用了。首先,我们找到DGUS工具中的“变量图标显示”控件,将其拖动到图片文件的对应图标显示的位置,然后我们将控件大小设置成W:20 H:20,也就是和我们之前图片bmp文件的大小一致。同样,我们给这个控件命名为X00,变量地址设置为:0x0000,图标文件选择我们之前生成的42.ICO,变量下限设置为0,对应图标选择为1(即,红色),变量上限为1,对应的图标为2(即,绿色),显示模式为透明,初始值为0。这里可能有读者对变量下限和变量上限有点不理解,简单说吧,目前我们的输入状态只有两种,要么是红色,要么是绿色,在X0没有输入的情况下,我们可以用红色来显示,当X0有信号输入的时候,用绿色来显示,那么,我们可以用变量的两个值来控制图标的显示,当变量的值为0的时候,我们就让他显示红色(也就是显示图标1),当变量的值为1的时候,就让他显示绿色(也就是显示图标2),那么如果要让他上电的时候默认显示红色图标怎么办呢?很简单,我们只要设置初始值为0就可以了。当然,变量下限、变量上限、初始值这些都是可以随意更改的,只要范围在0~65535即可,另外这里需要特别注意一下,那就是变量下限和变量上限的差值不是随意的,需要根据所用到的图标的个数来设定,等大家后面接触的多了,自然就明白了。

接下来,我们就按照同样的方法,把其他的图标变量全部添加上去就可以了:

至此,整个工程的显示变量都已经完成了。限于篇幅,控件的使用先介绍到这,在下一讲中,笔者将会跟大家一起继续学起其他几个常用的组态控件,敬请关注。
 |手机版|深圳国芯人工智能有限公司
( 粤ICP备2022108929号-2 )
|手机版|深圳国芯人工智能有限公司
( 粤ICP备2022108929号-2 )